OptimizePress makes it very easy to add buttons, but not just some plain button. You can do a lot of things with the OptimizePress Button Element, such as launching a popup overlay, a video overlay, link to external or internal pages.
We also include the ability to add effects to the button, as well as time delay the button based on when the page is loaded. You can also style the button just about any way you want to, and even include an icon and sub-text.
Check out the video below to learn more.
How to use the Button element
Use button element to help your visitors navigate into your site.
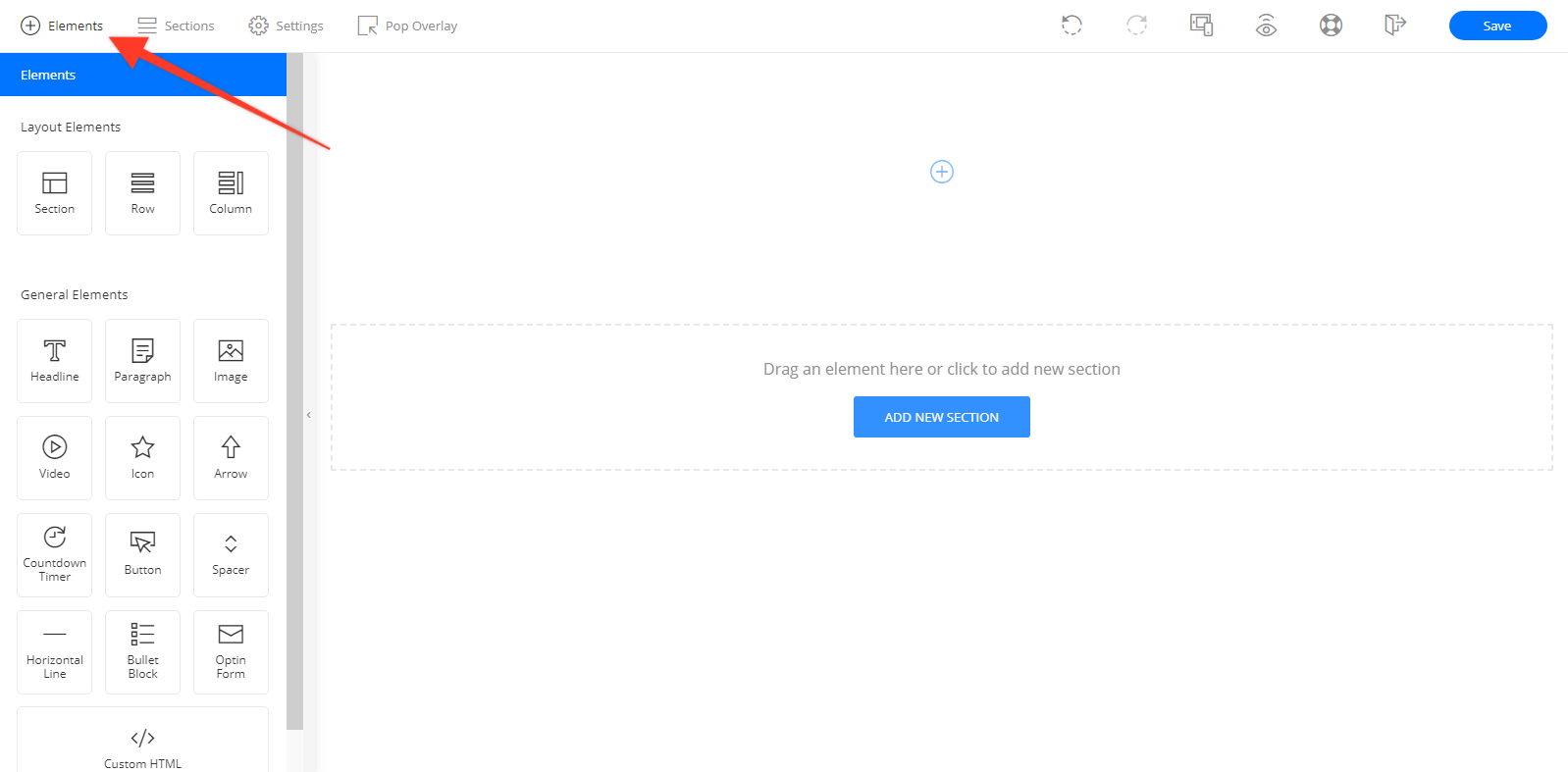
Open your OptimizePress 3 builder then click Elements.

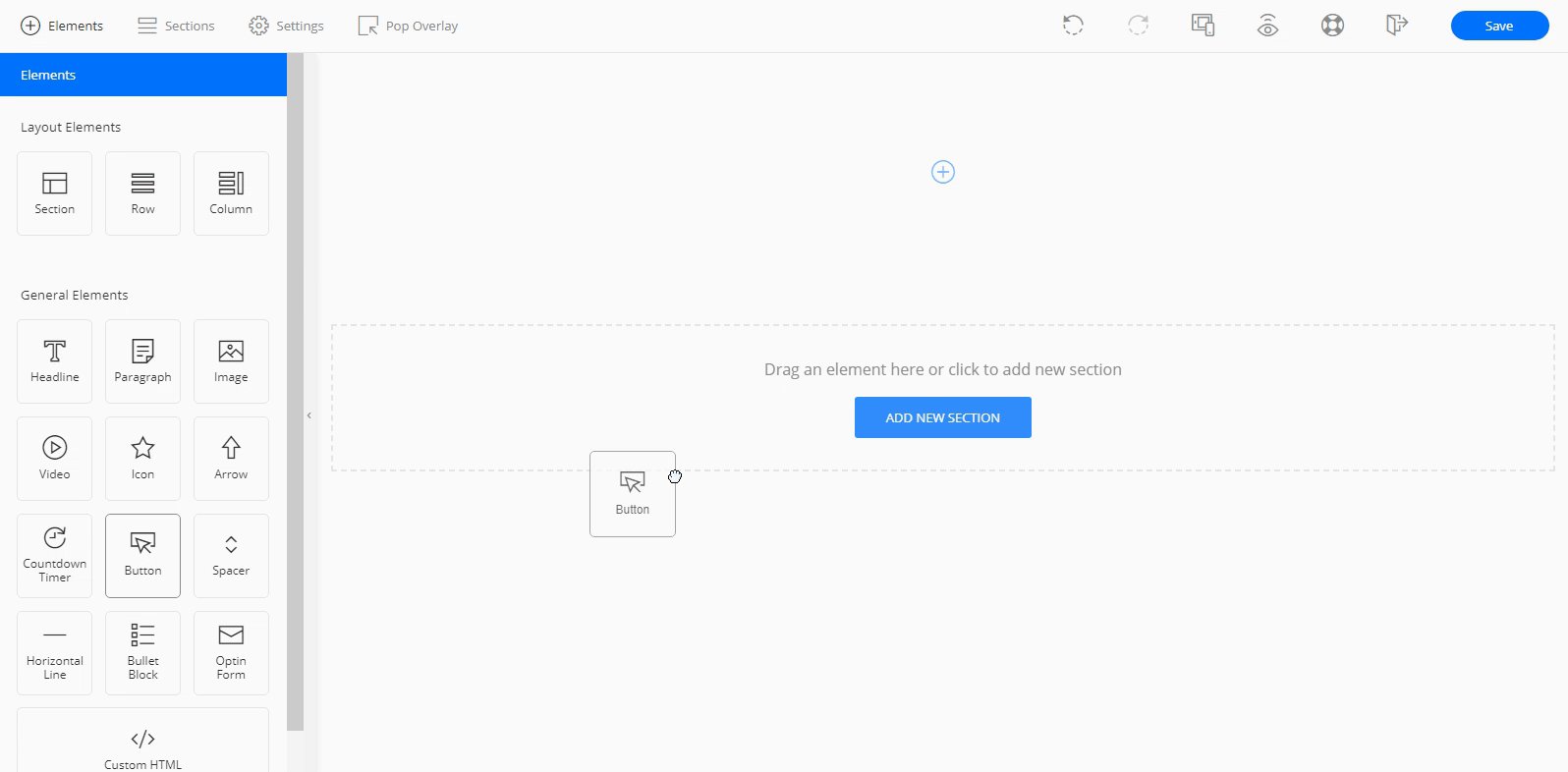
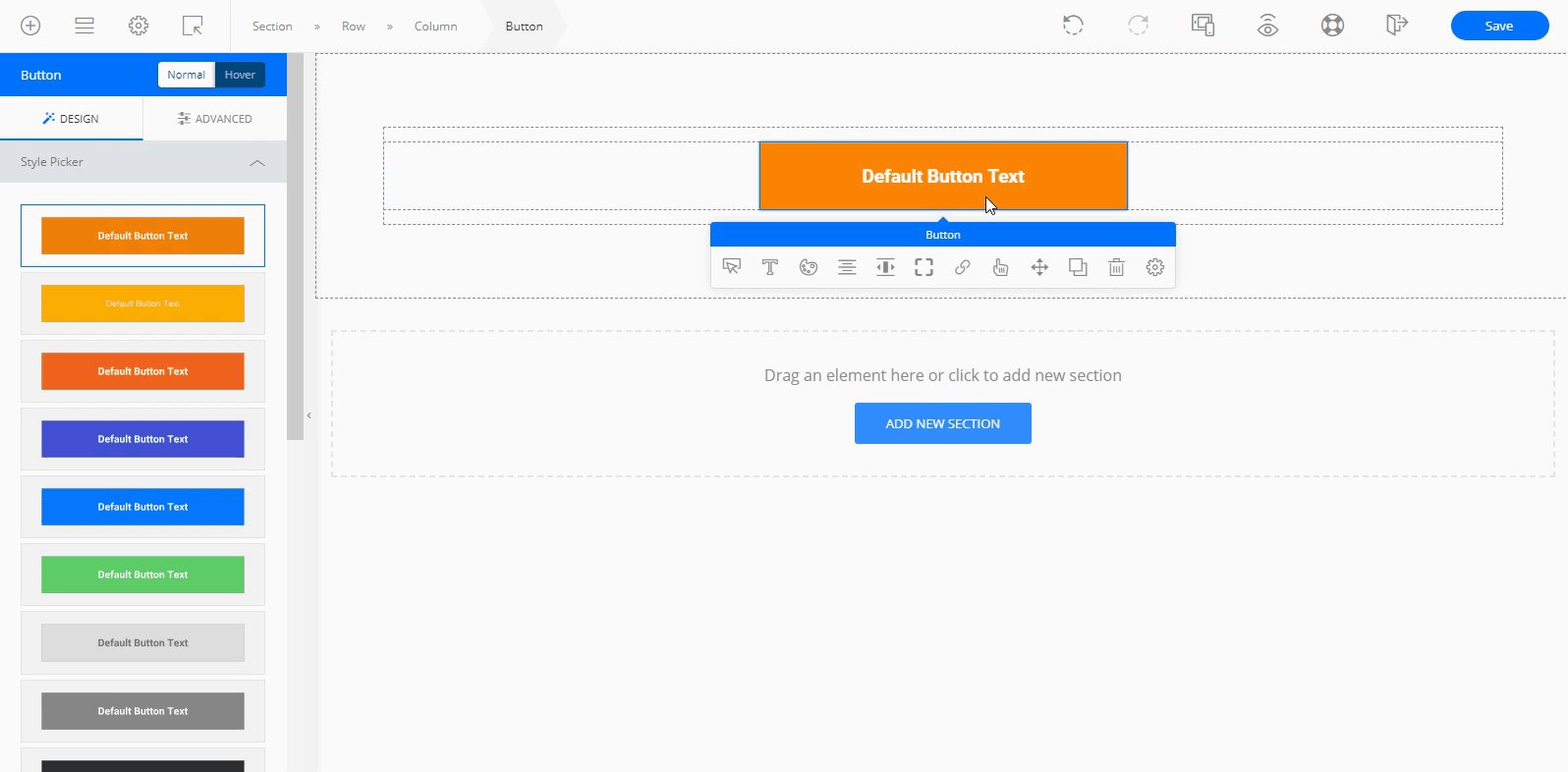
On General Elements section, look for Button then drag it to the area where you want to place the element.

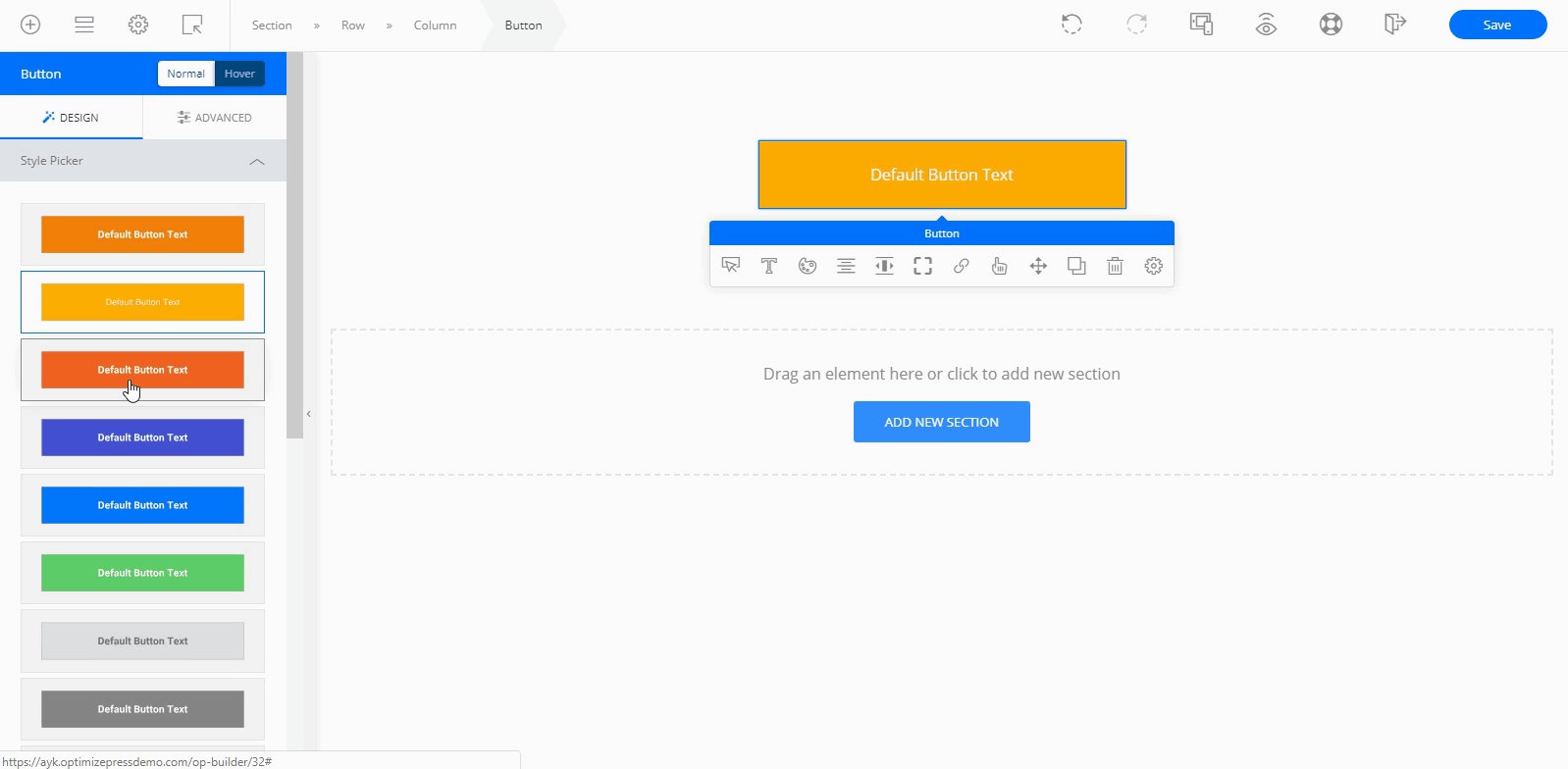
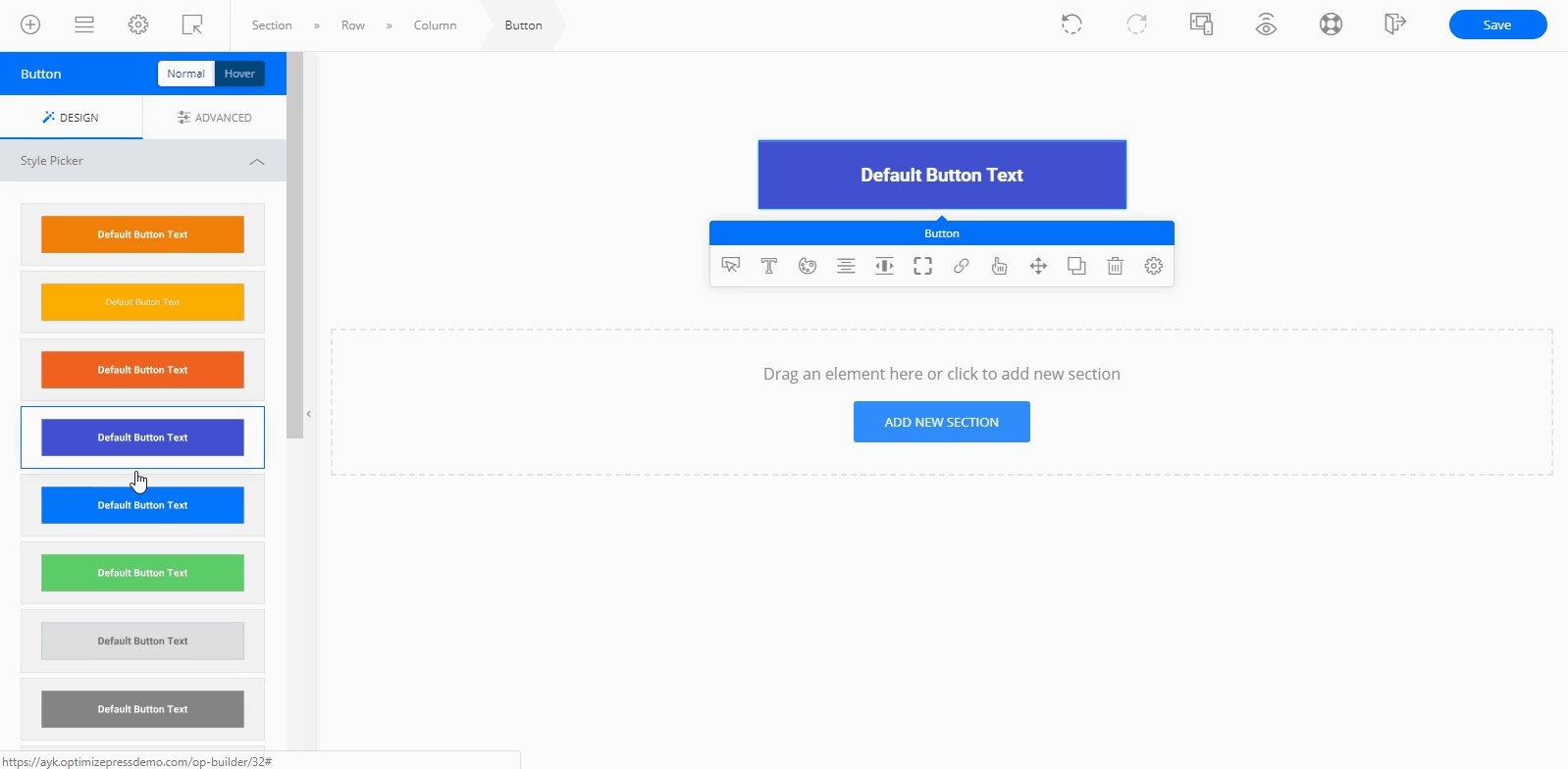
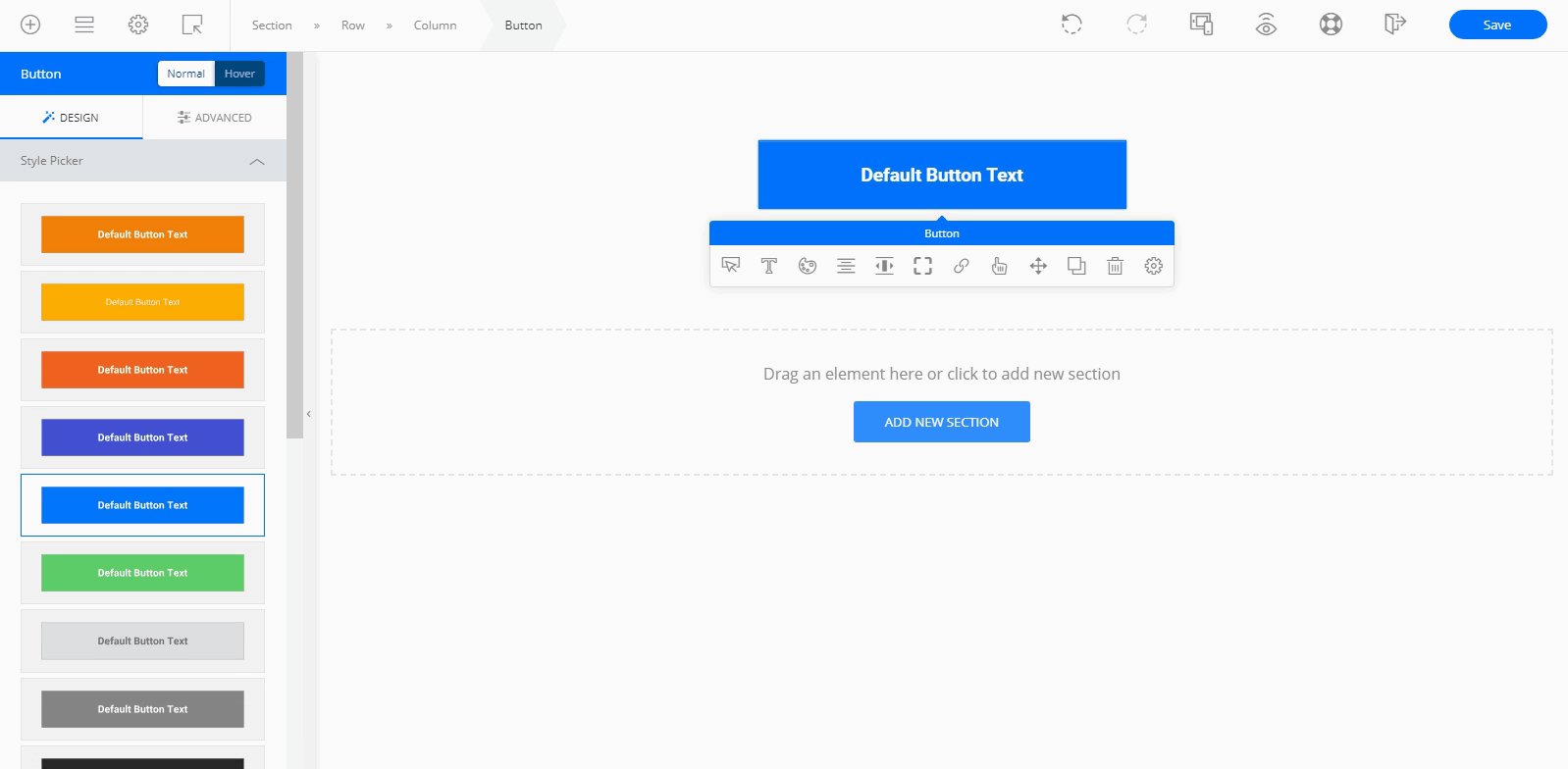
Choose your desired button design.

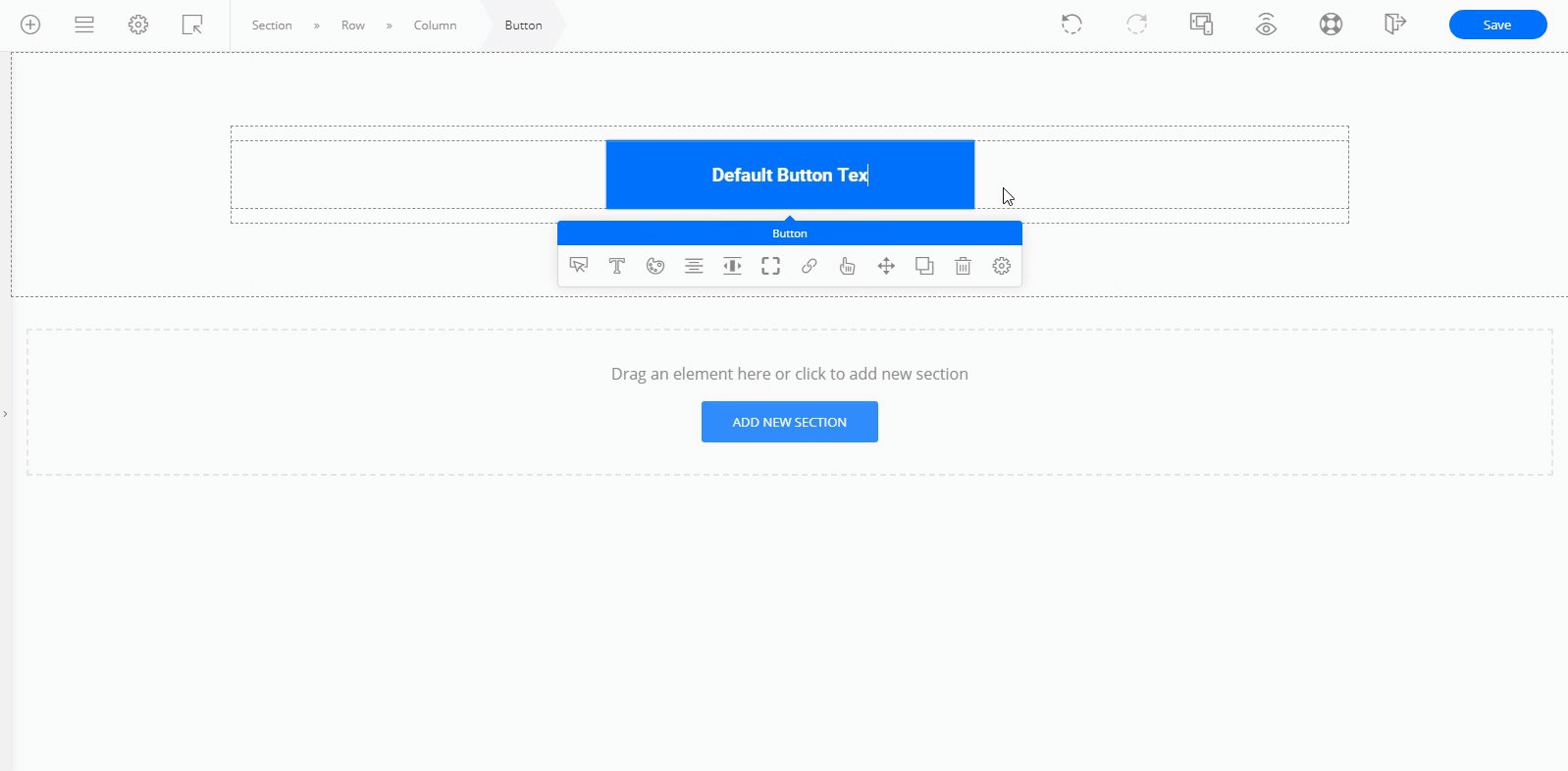
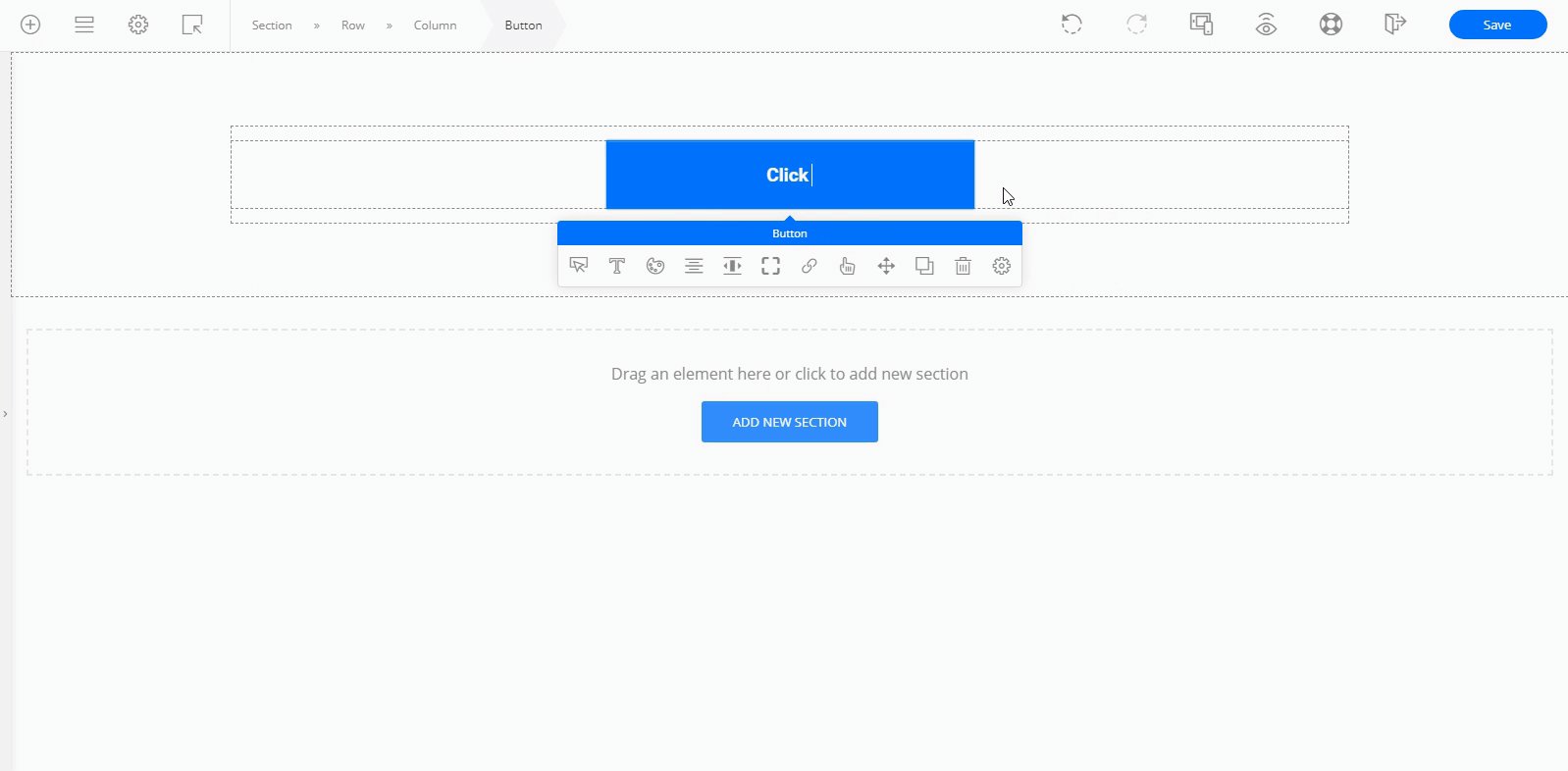
Click the button to change the text.

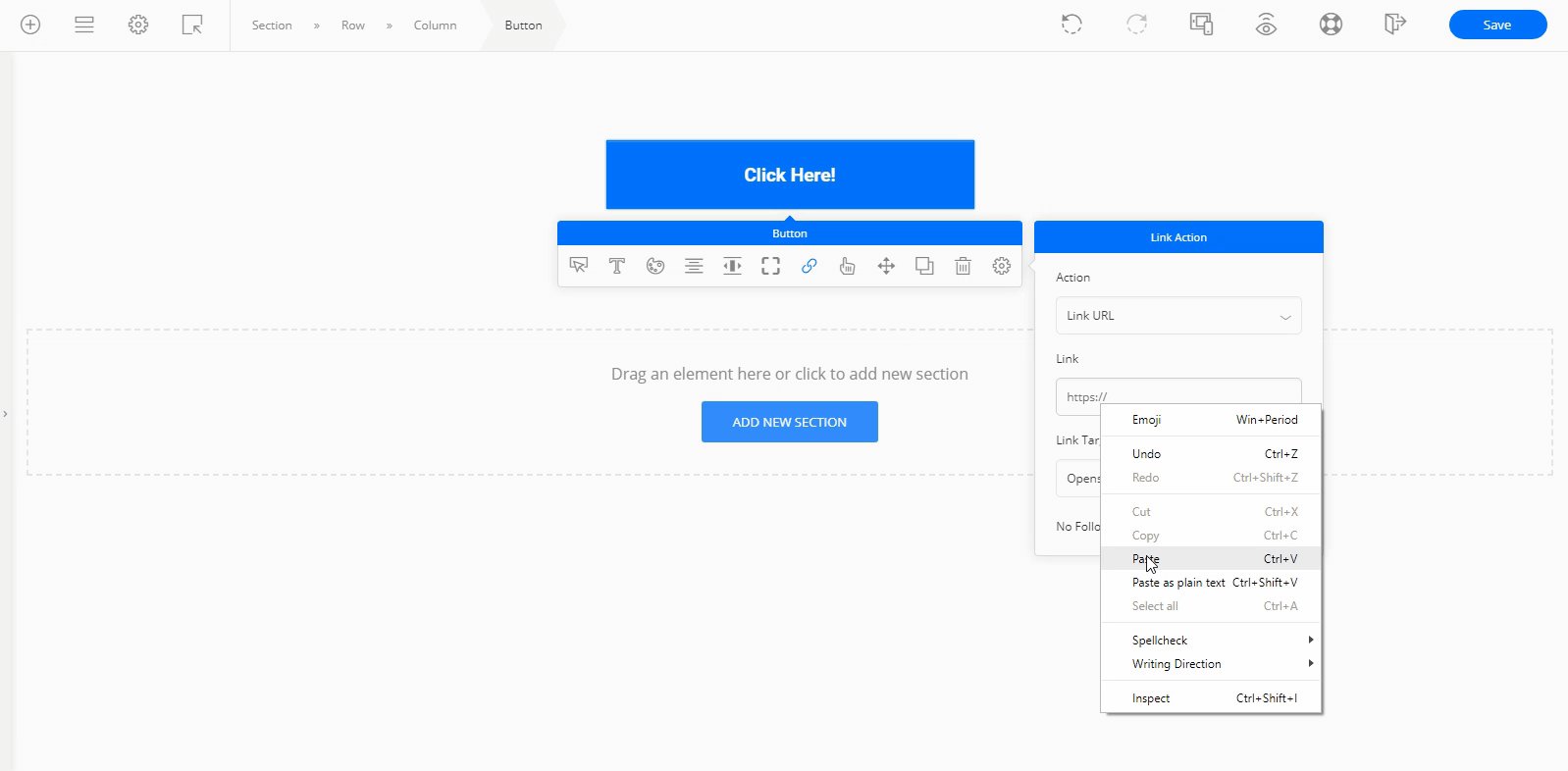
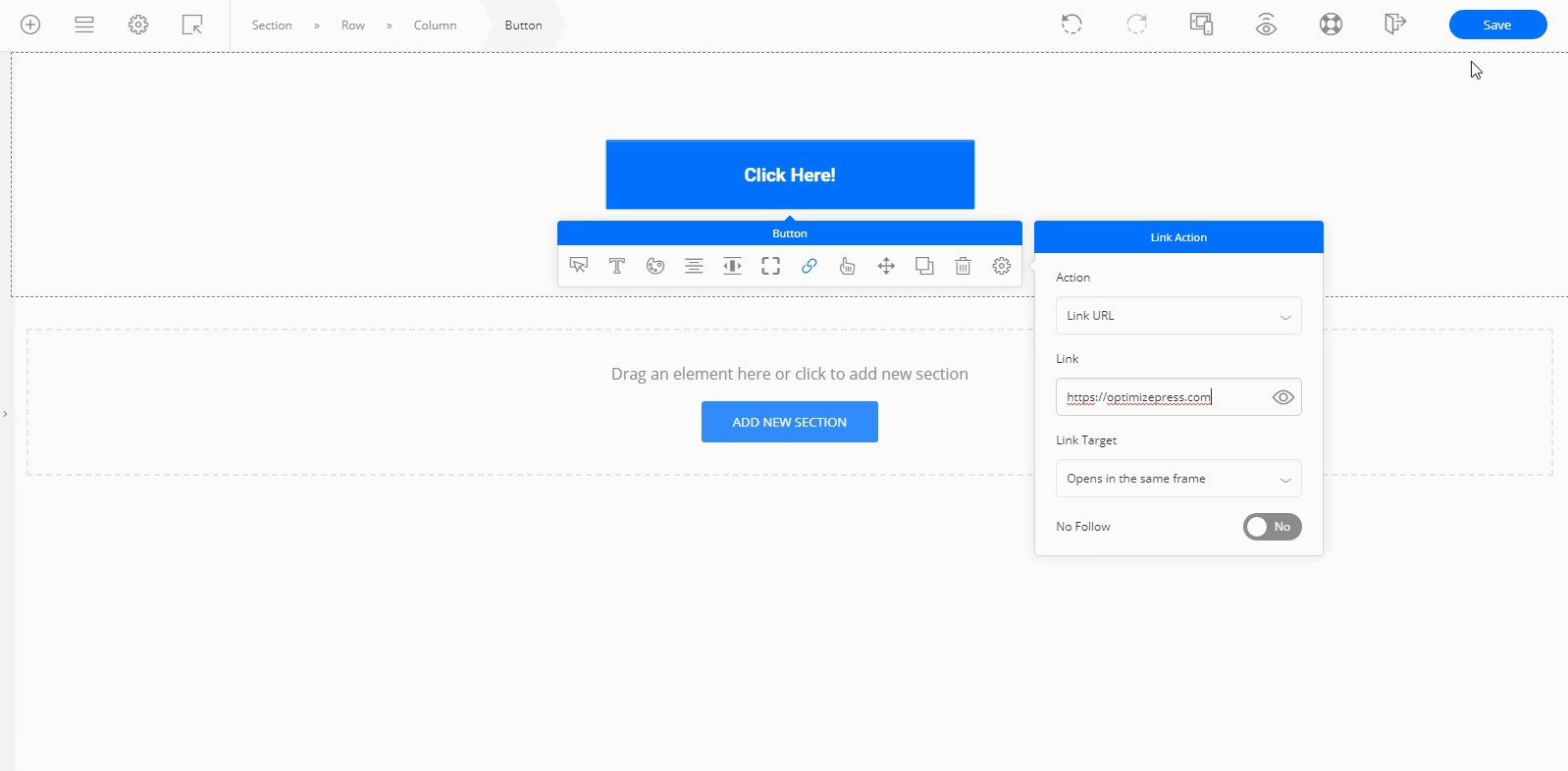
Click the Link Options icon to add your link. Save the changes when done.

To trigger pop overlay with button element, click this link:
https://docs.optimizepress.com/en/article/434-how-to-trigger-pop-overlay-with-button-element
If you would like to add some animation effects to the button element,
see our guide on button animations here