This is an advanced technique and requires some knowledge of CSS - use with caution
1. Inside the OptimizeBuilder, go to Page Settings (top gear icon) and then Custom CSS
Add this CSS:
.close1{position:inherit !important;}
2. Insert a headline/button or whatever you want to use as your close item into your overlay (this will work best with a button or headline)
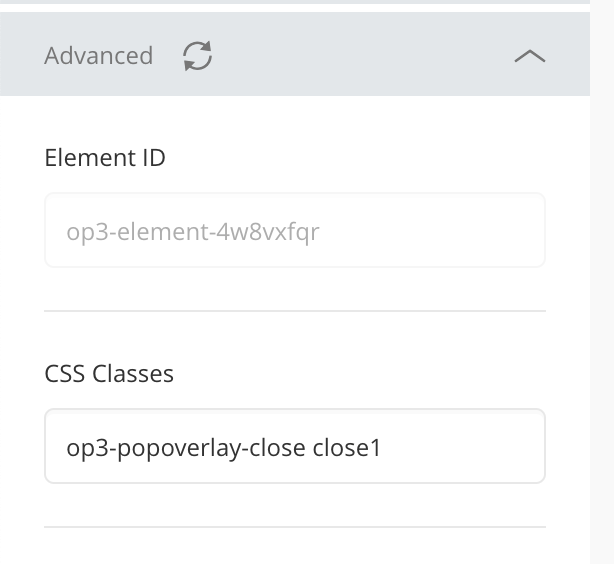
3. Open the advanced options sidebar for that element and go to "Advanced" and enter this code in the CSS Classes field:
op3-popoverlay-close close1
It should look like this:

4. Save your page and test your overlay - you should find that the button now closes the overlay.