In this tutorial, we will quickly cover the Design Settings that you will be able to configure and customize in OptimizeUrgency.
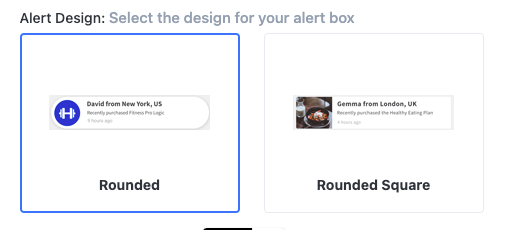
Alert Design: This setting will allow you to select from a round-edged or square design.

Select Alert Icon: Here, you will be able to select from a range of icons that will display on each of your alerts.
Please Note: You may also be shown options to show a map, or a product image depending on the type of alert you created.
Icon Background Color: This setting allows you to set a colour of the icon background to allow you to customize your design that best fits your personal brand. By default, this is set to black.
Alert Box Line 1: This setting allows you to set what data you would like to display on the first line. By default, this is set to first name.
Alert Box Line 2: This setting allows you to show custom text that you may want to change to better align with the purpose of your page. We recommend keeping this as short as possible in order to reduce padding.
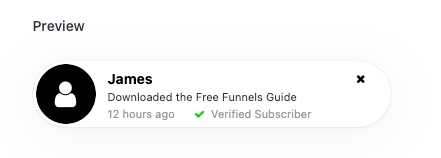
Lastly, you will be shown a preview of the changes you make at the bottom of the settings window, allowing you better customizability of your alert boxes.